浏览器渲染原理
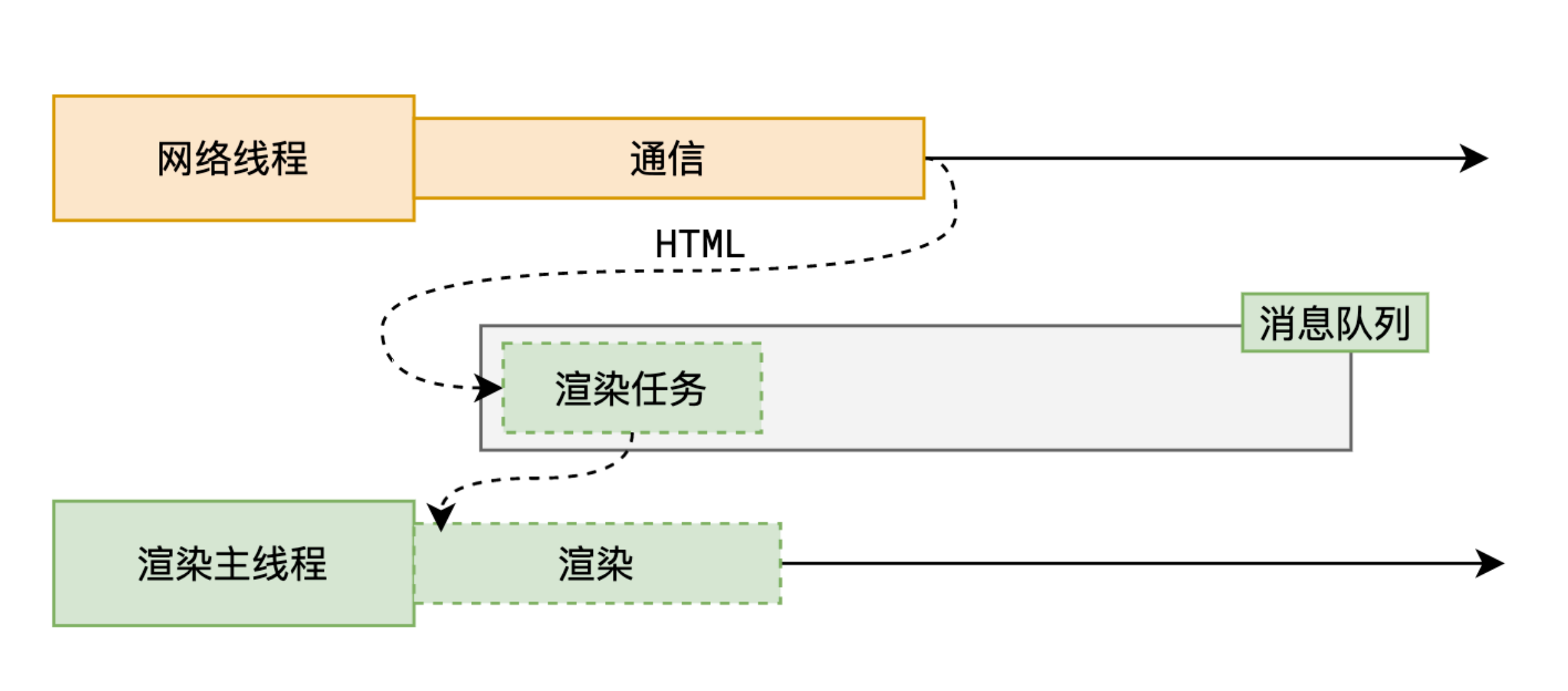
渲染时间点

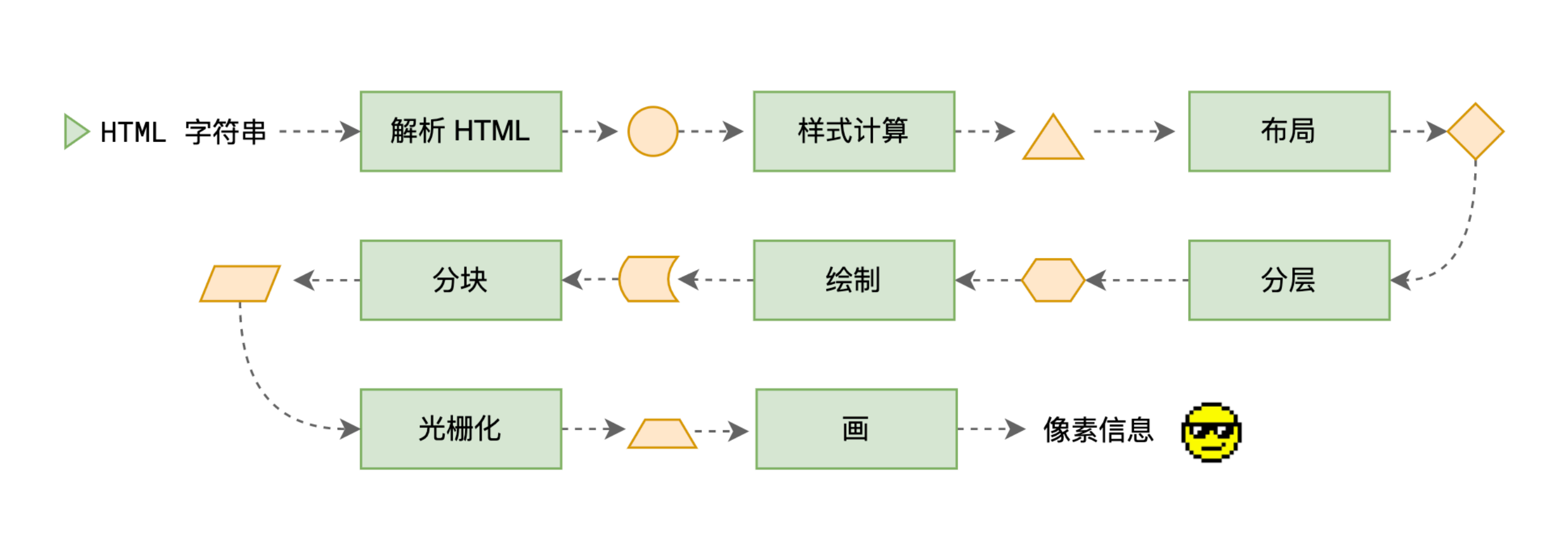
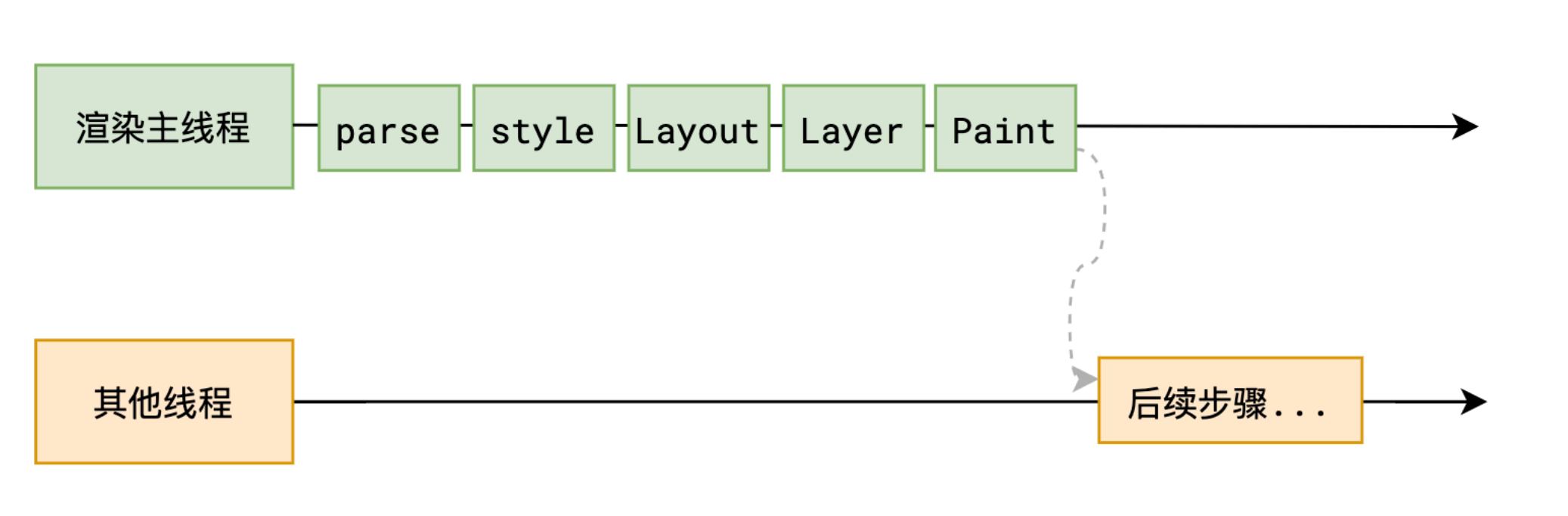
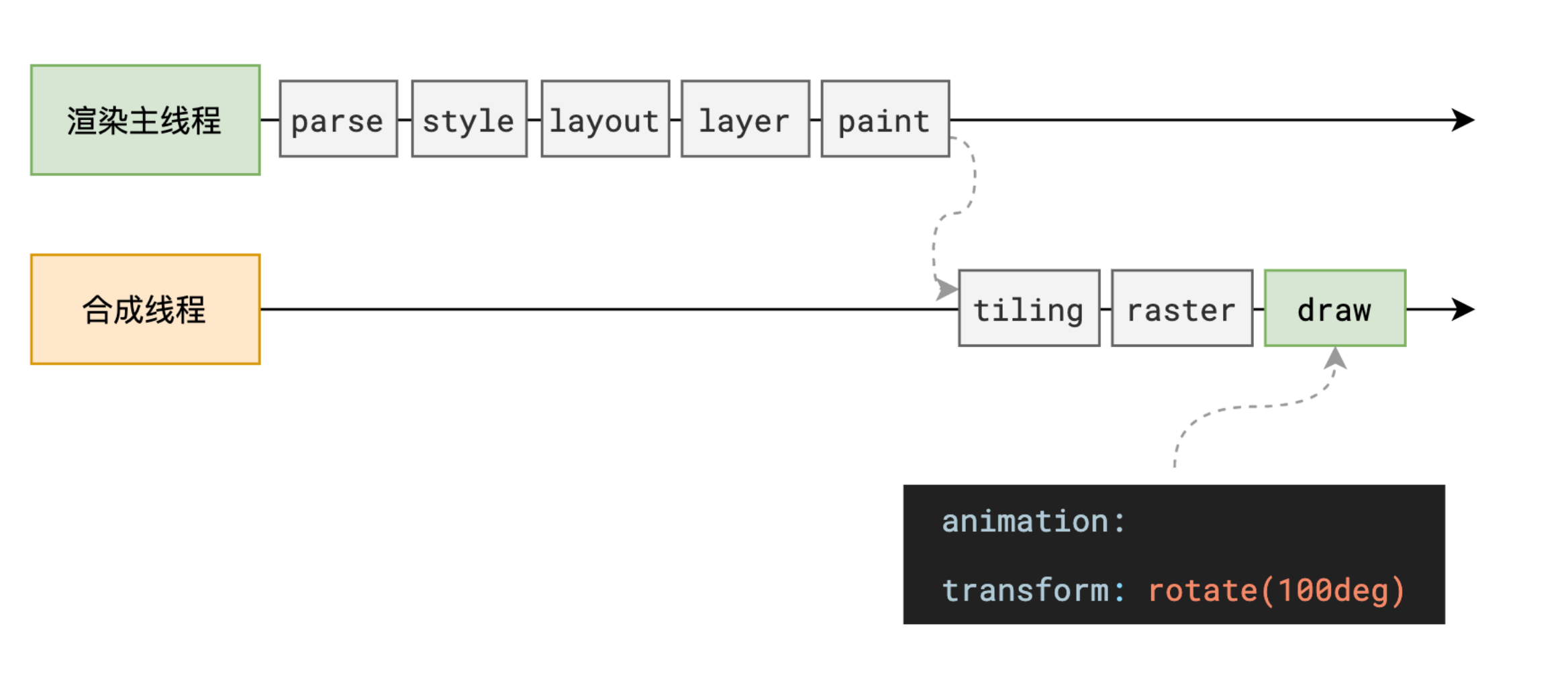
渲染流⽔线

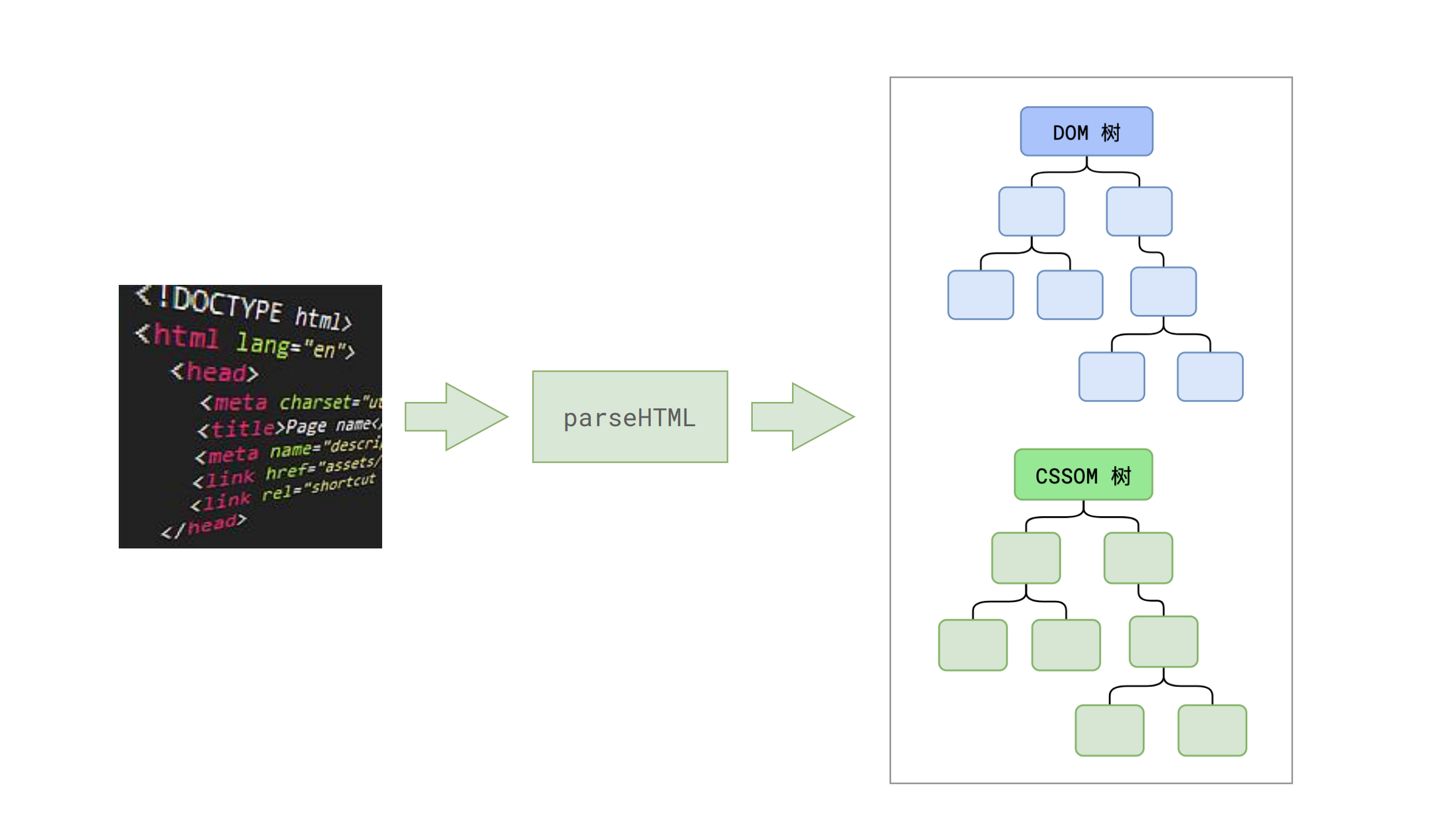
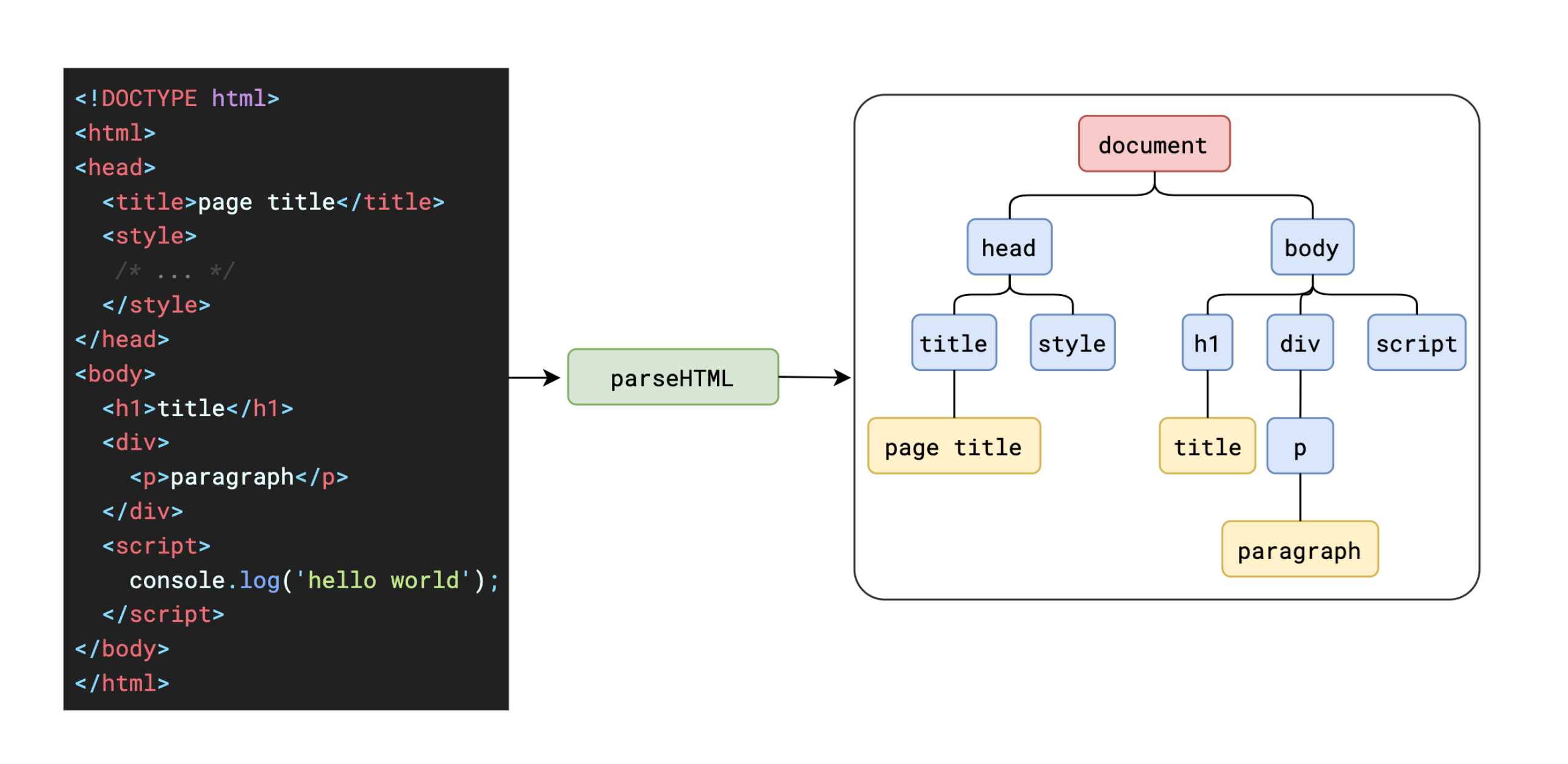
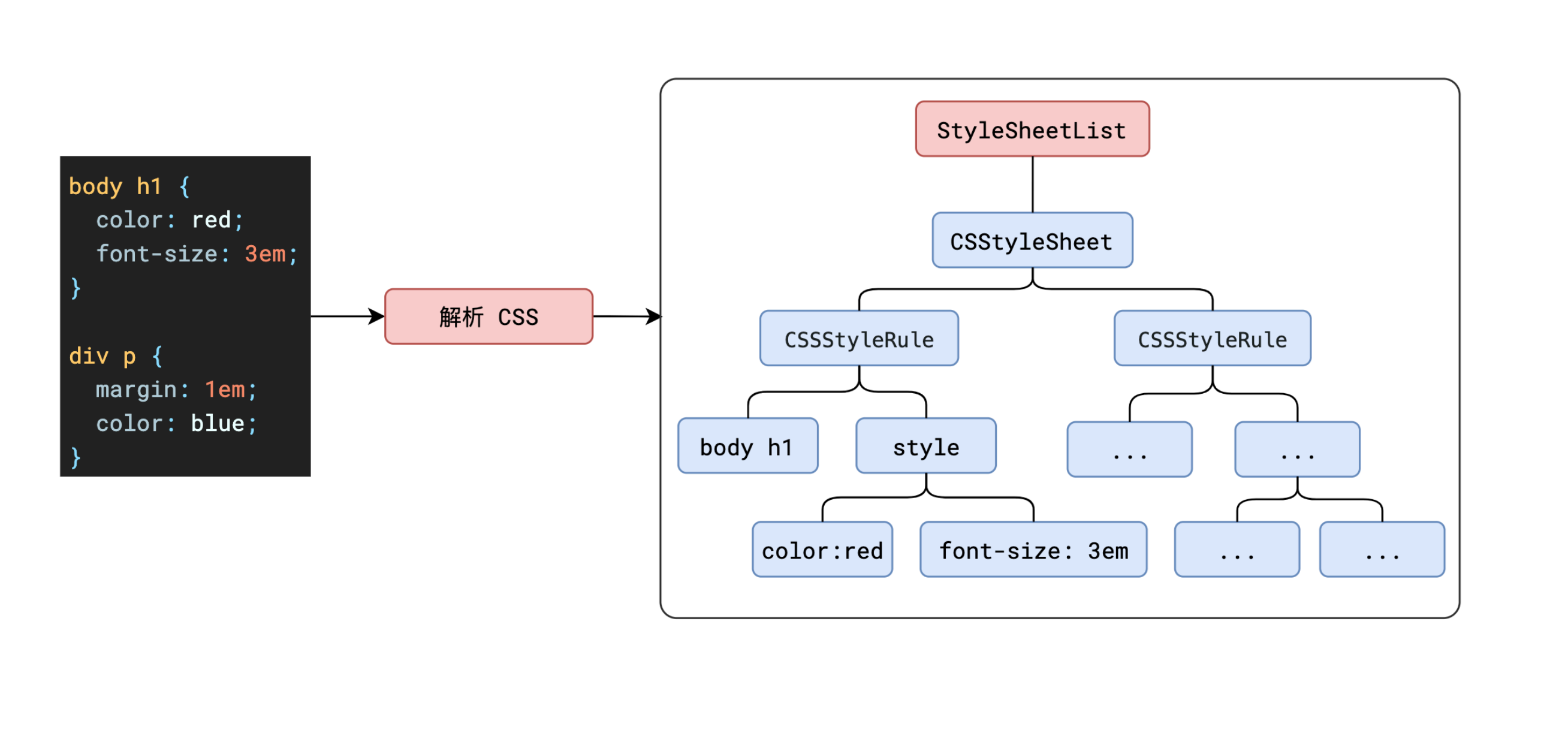
1. 解析 HTML - Parse HTML



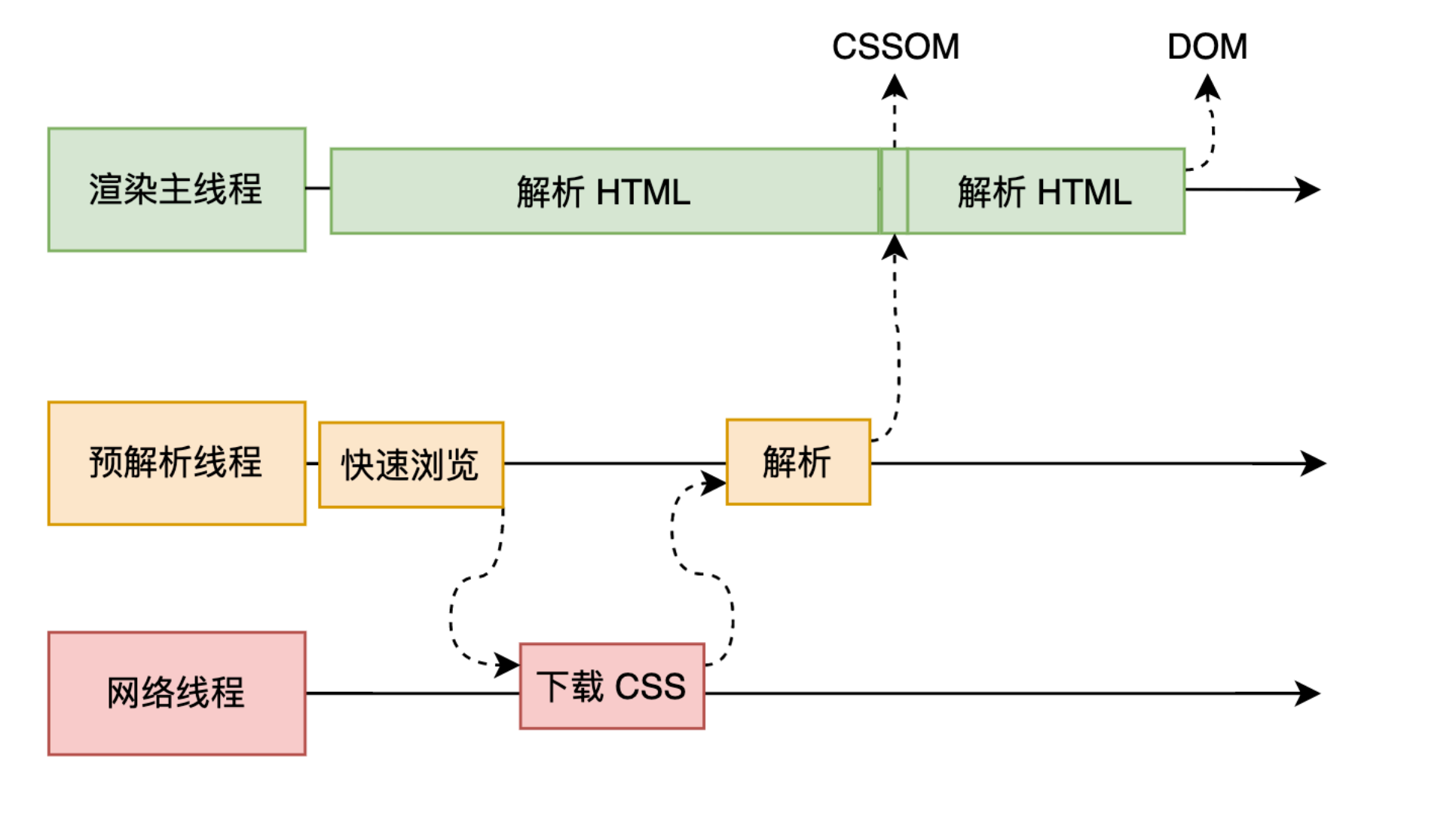
为了提⾼解析效率,浏览器会启动⼀个预解析器率先下载和解析 CSS

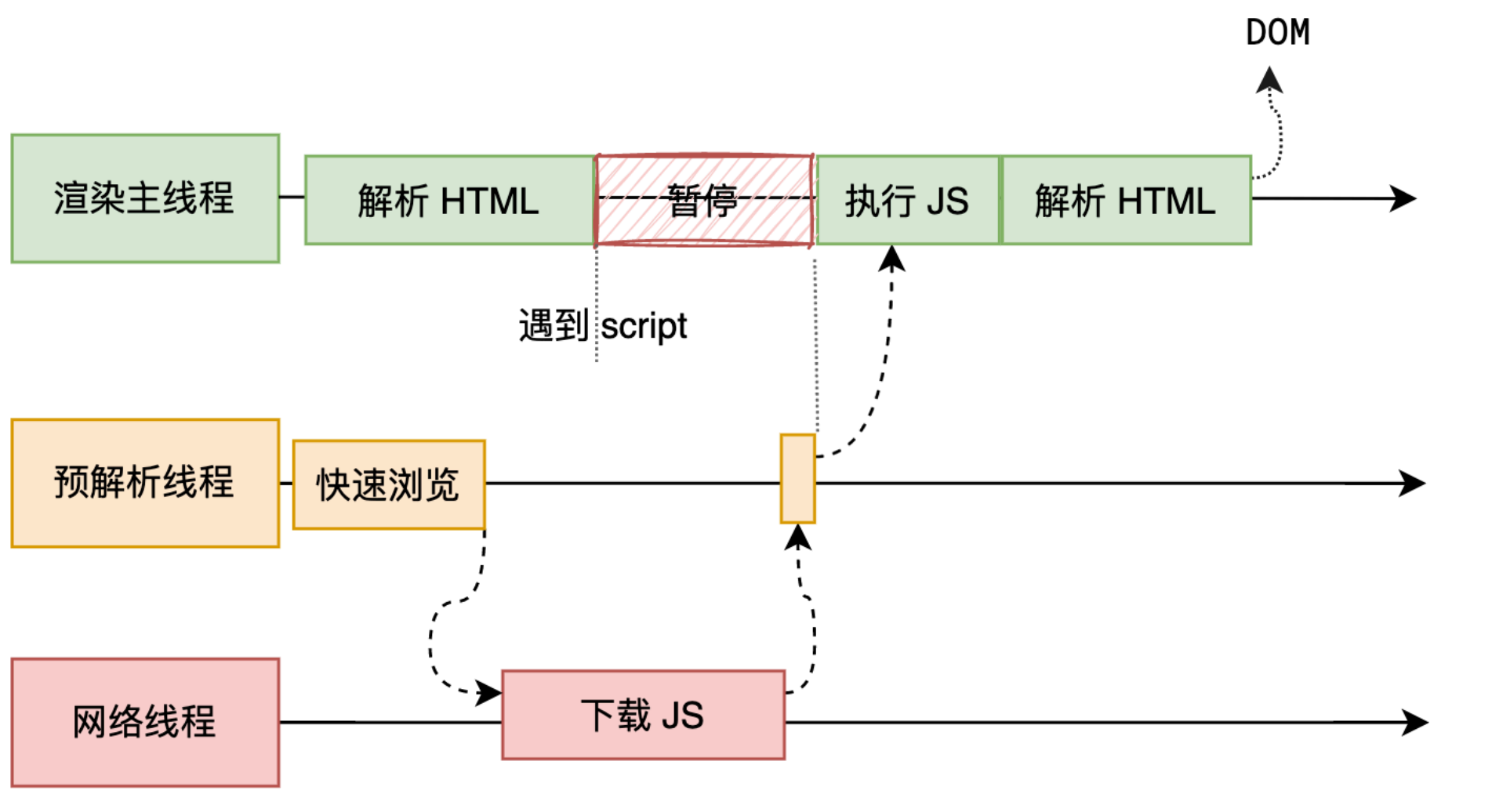
渲染主线程遇到 JS 时必须暂停⼀切⾏为,等待下载执⾏完后才能继续预解析线程可以分担⼀点下载 JS 的任务

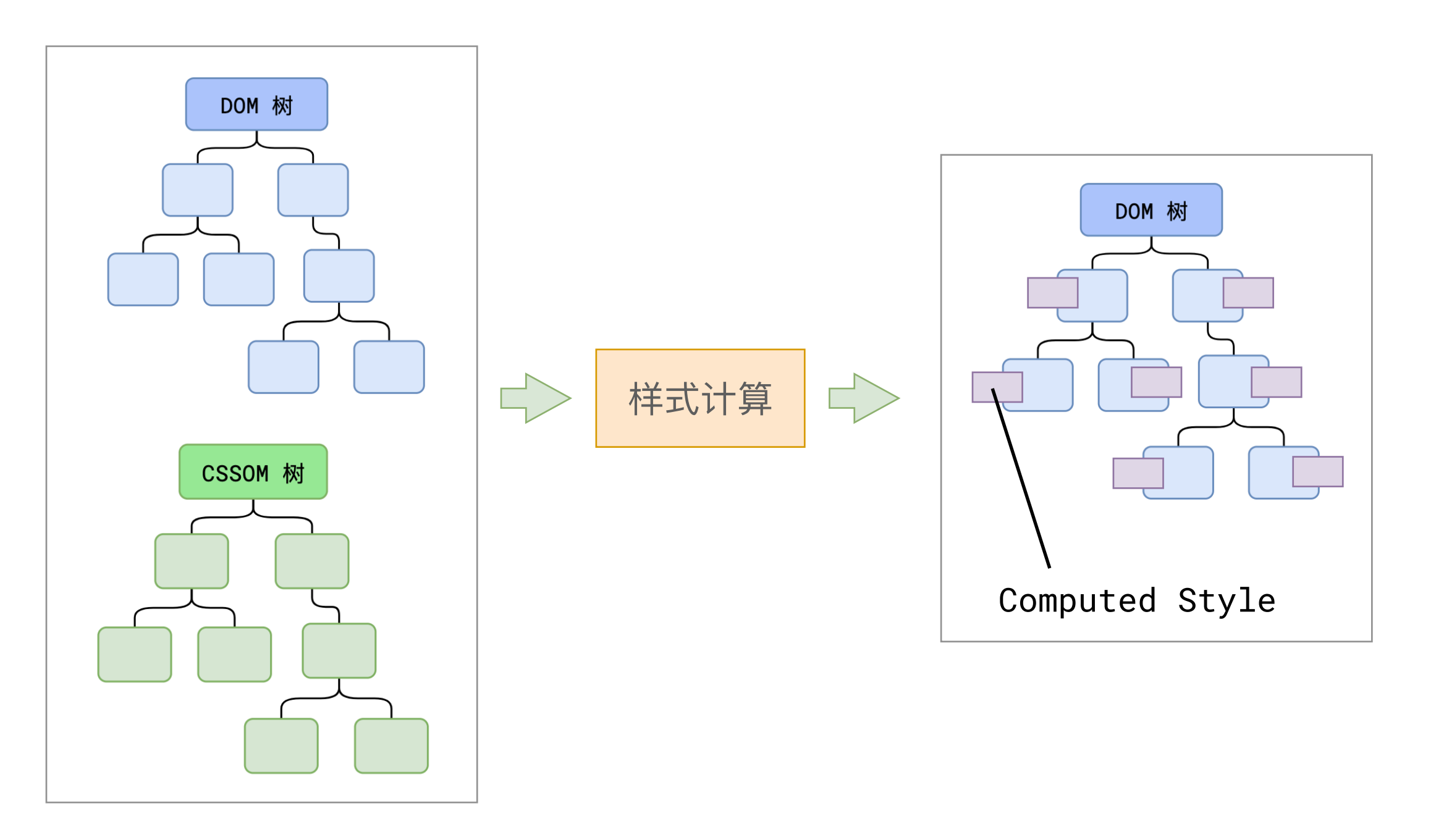
2. 样式计算 - Recalculate Style

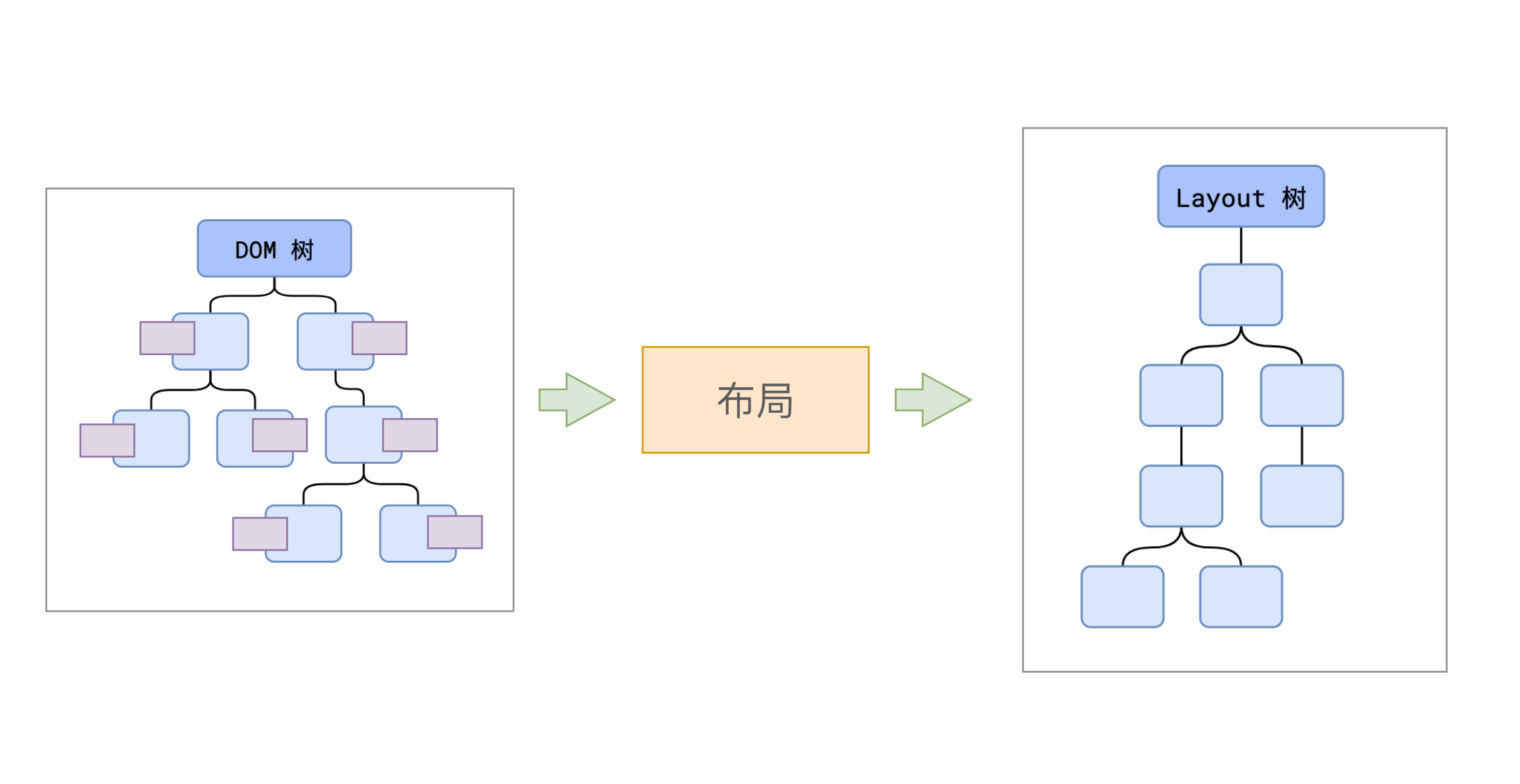
3. 布局 - Layout

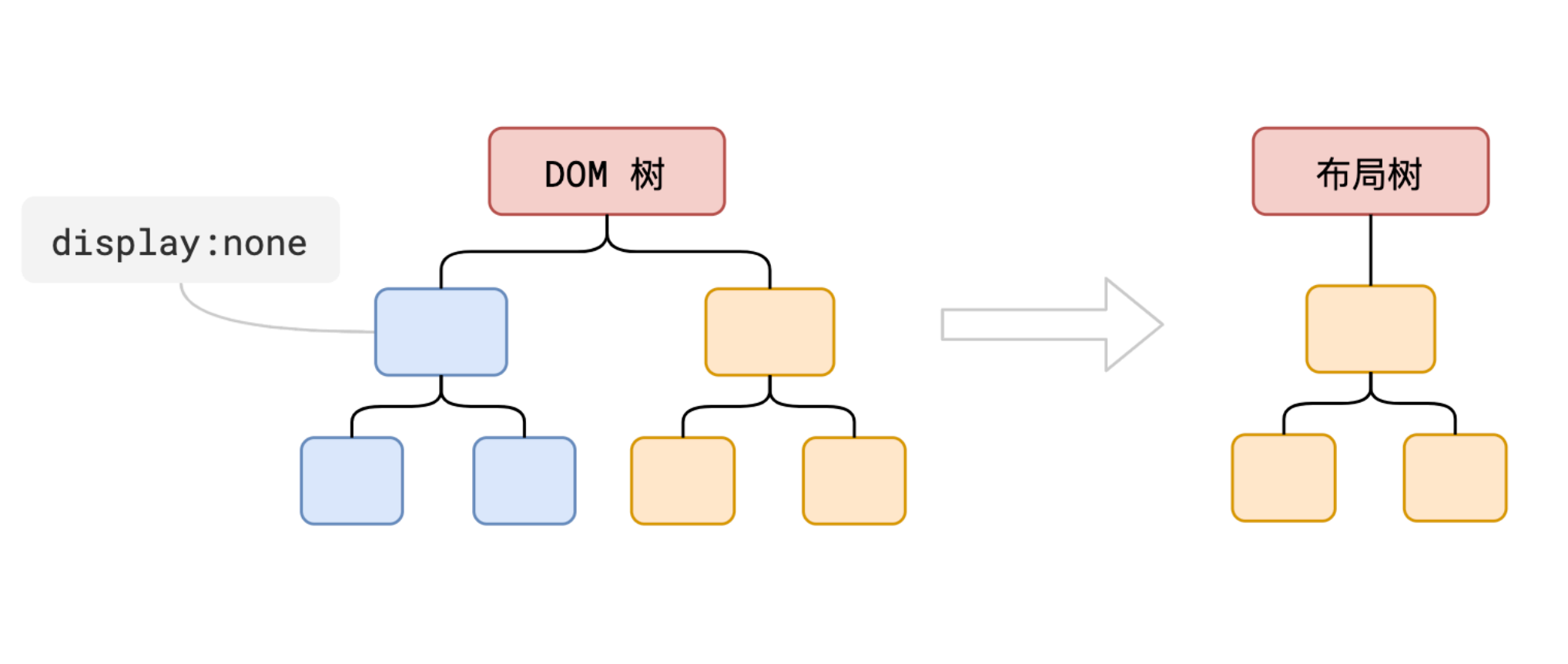
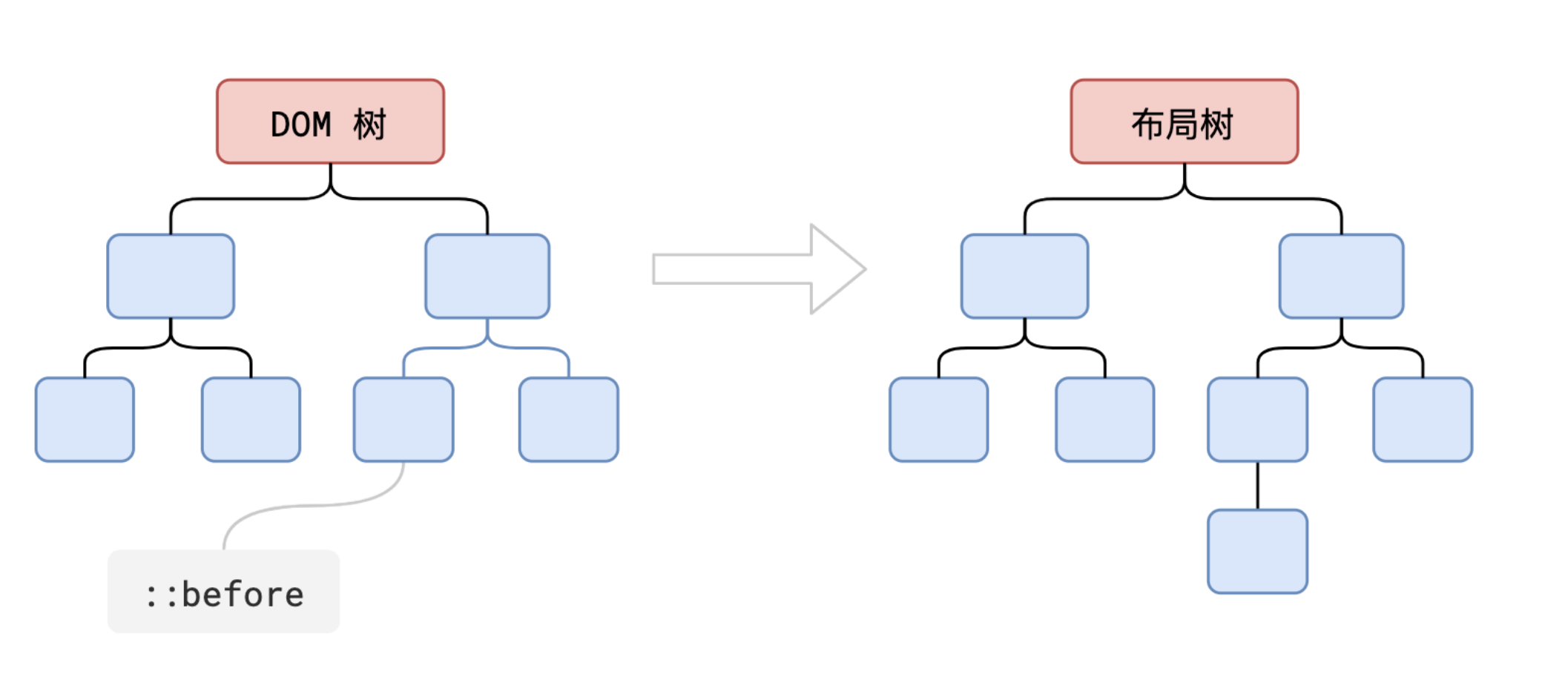
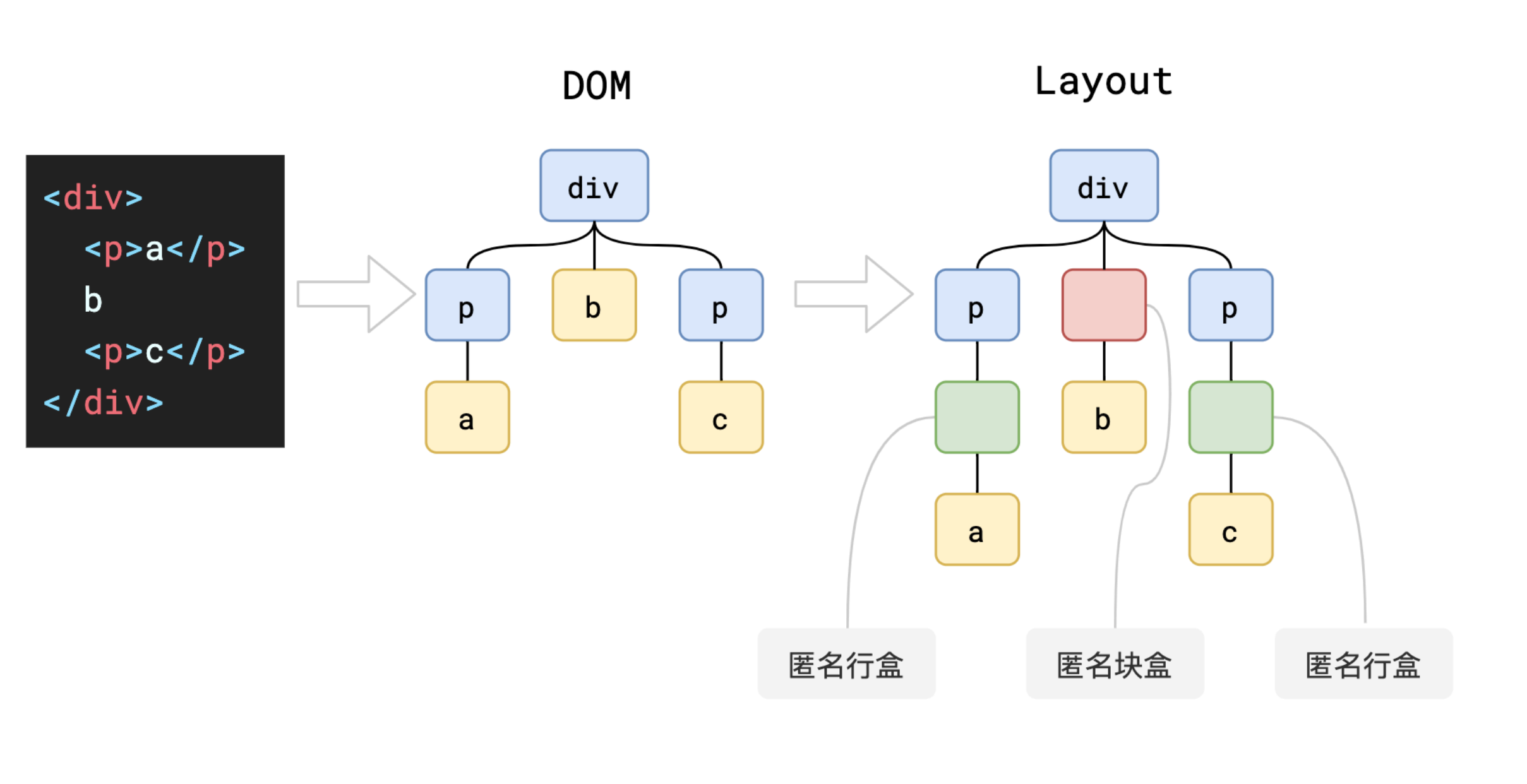
DOM 树 和 Layout 树不⼀定是⼀⼀对应的



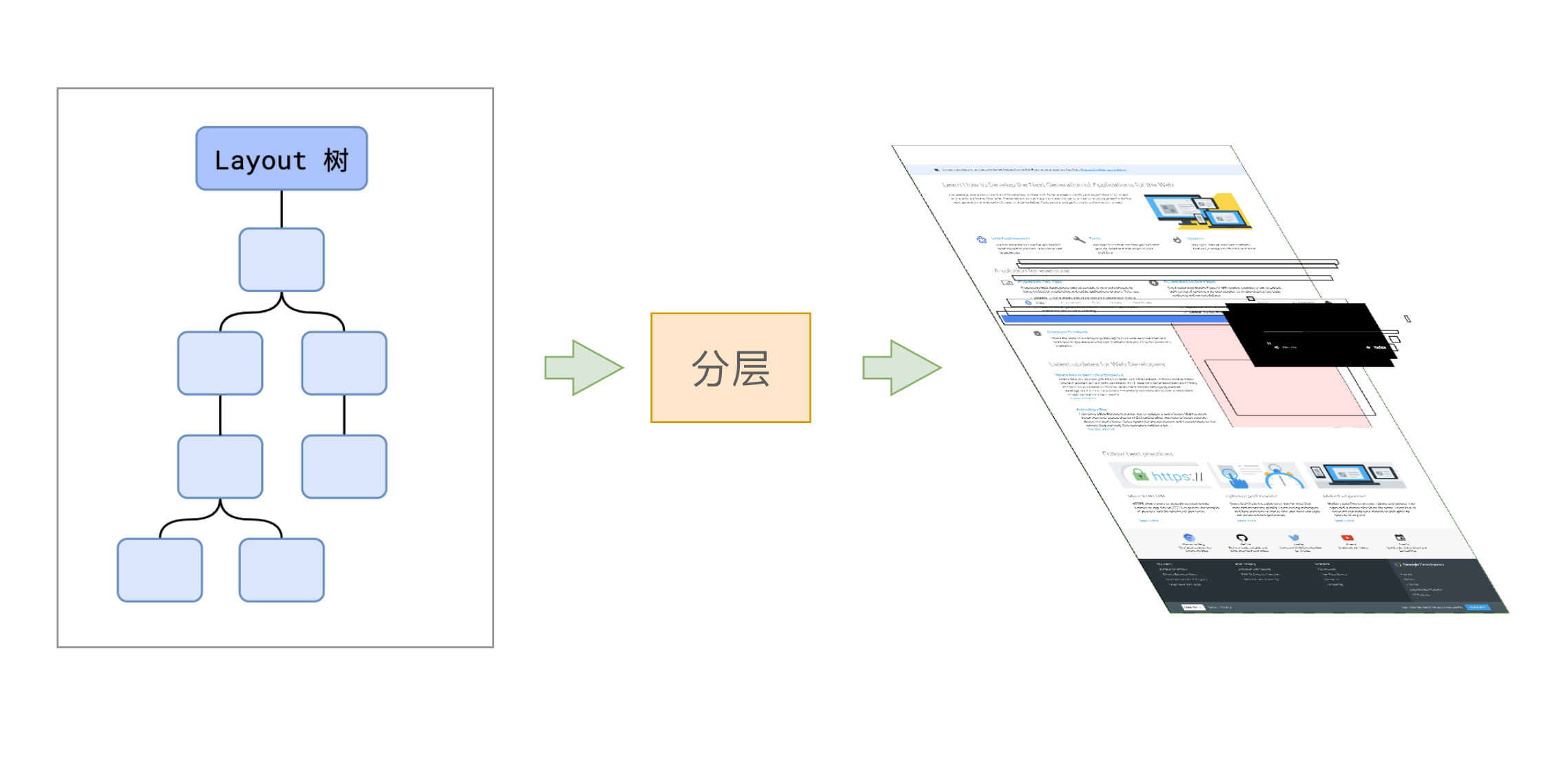
4. 分层 - Layer
页面变动的时候不会整体重绘

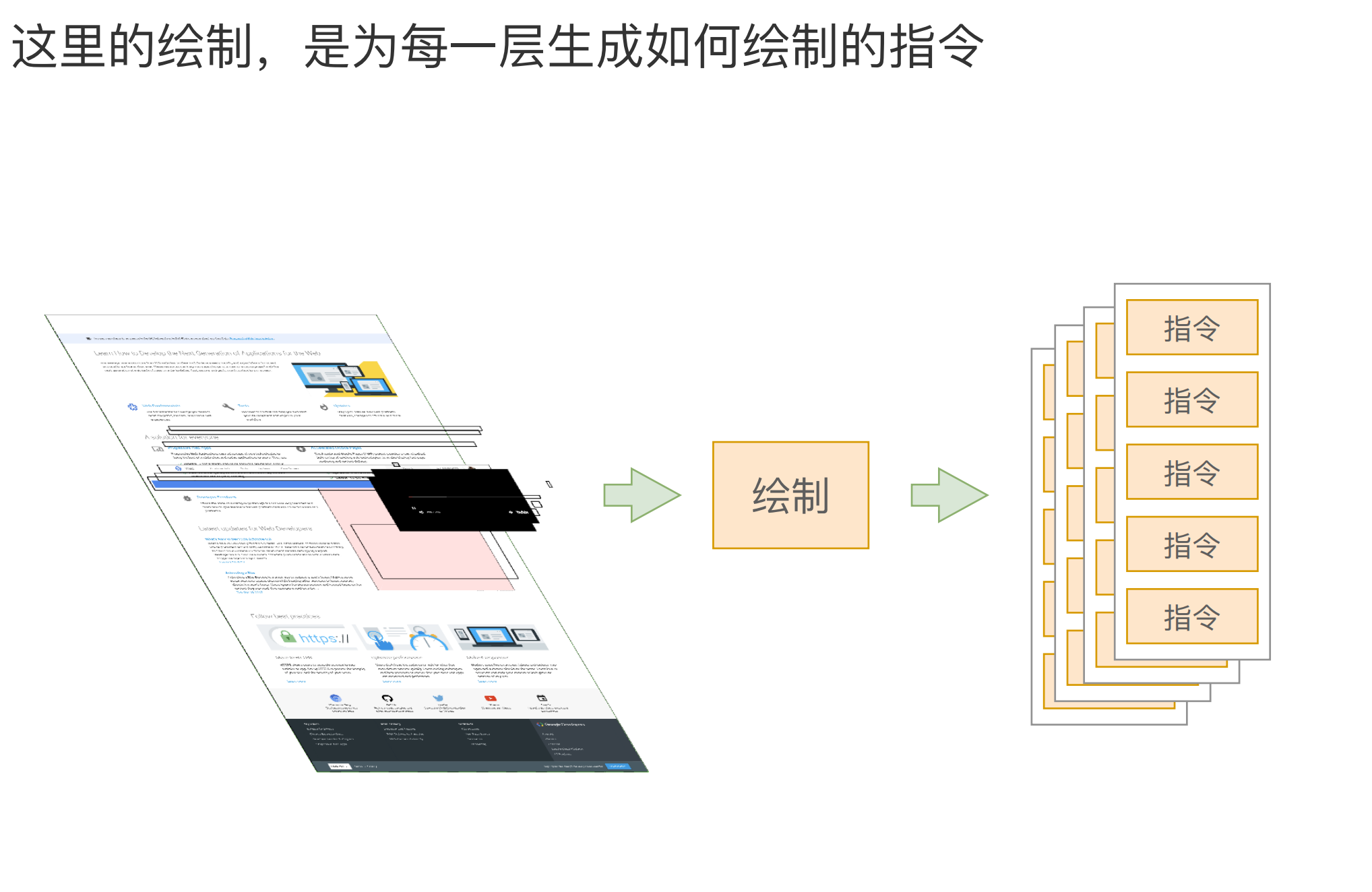
5. 绘制 - Paint

渲染主线程的⼯作到此为⽌,剩余步骤交给其他线程完成
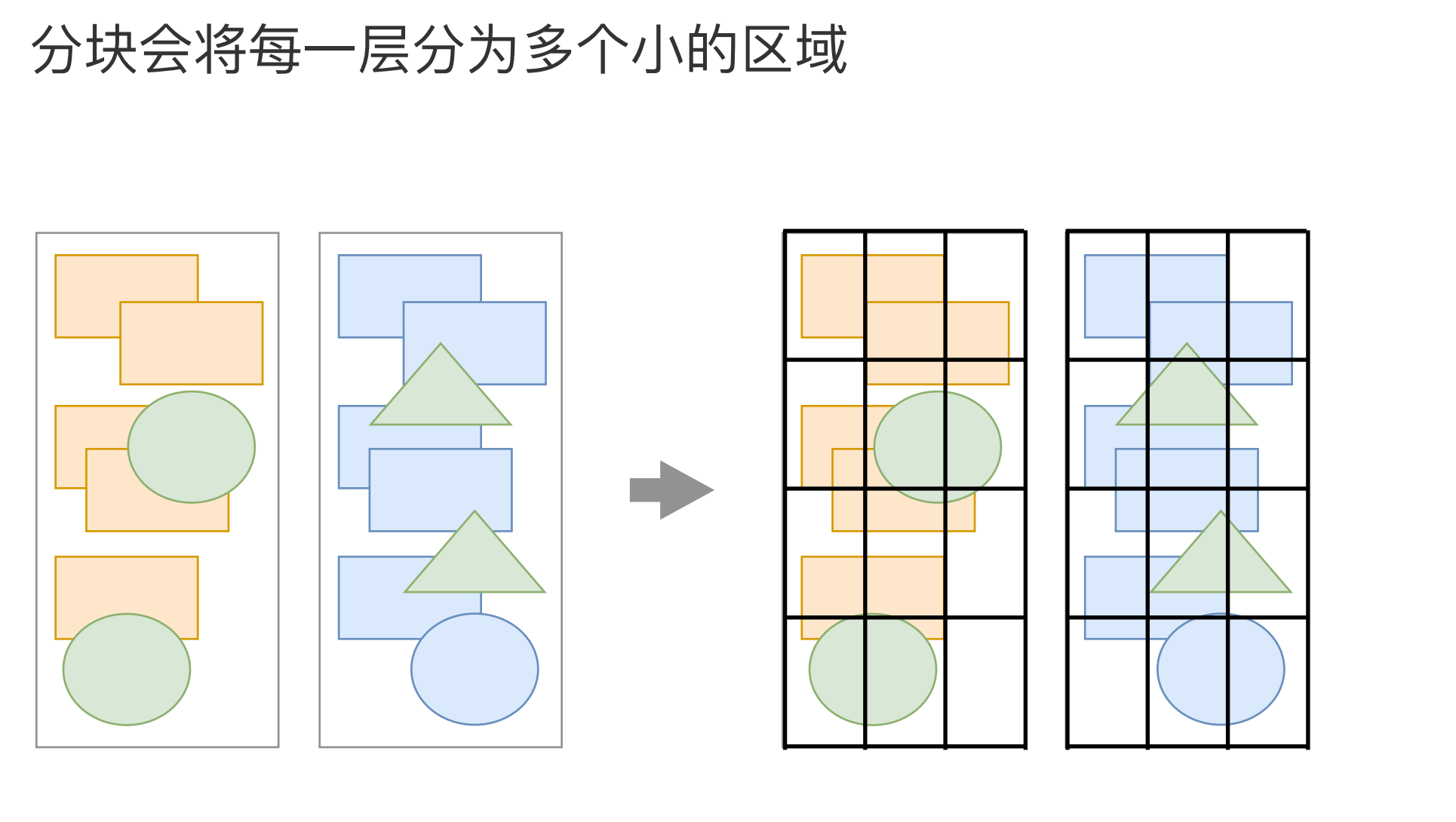
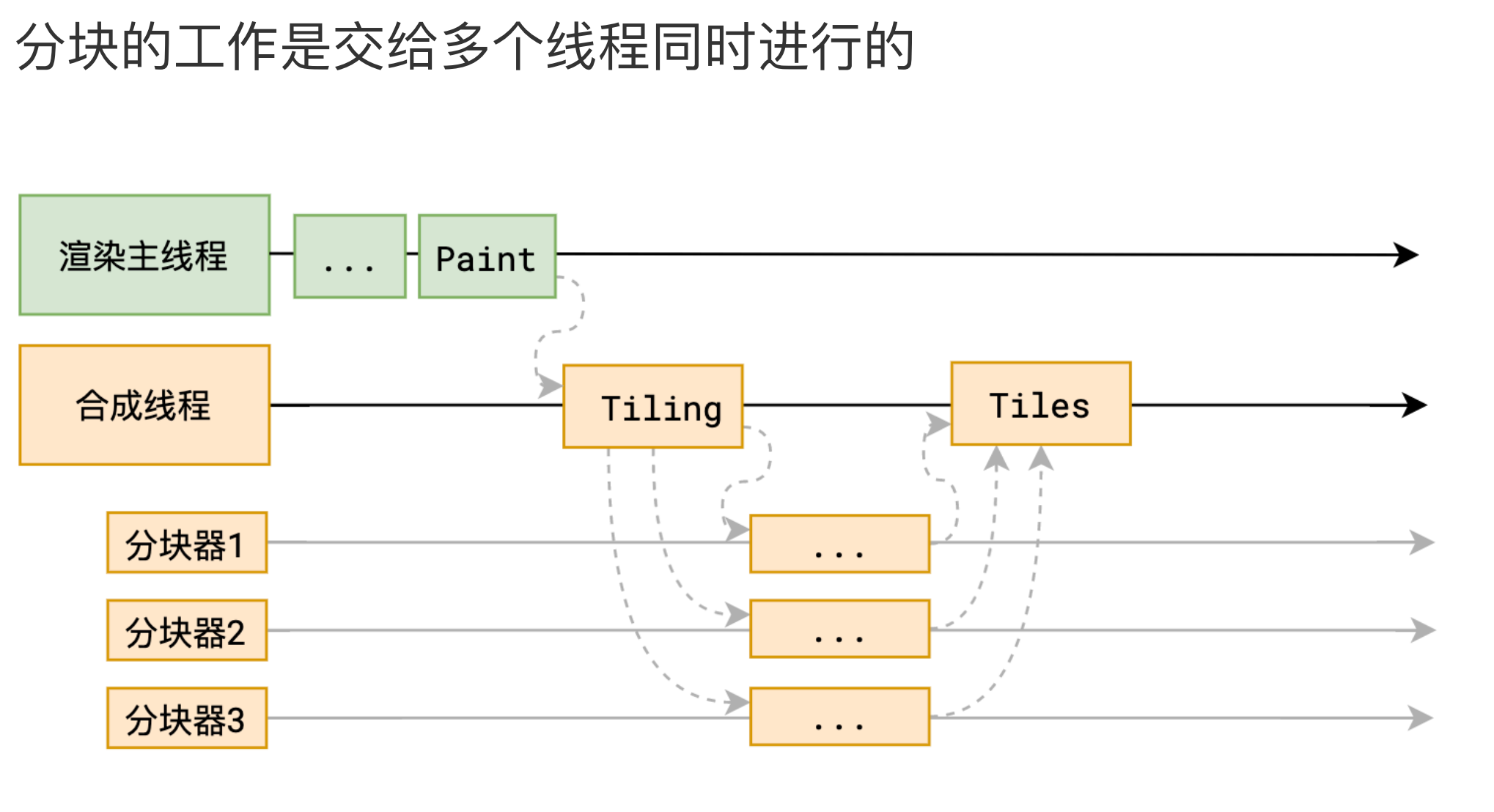
6. 分块 - Tiling


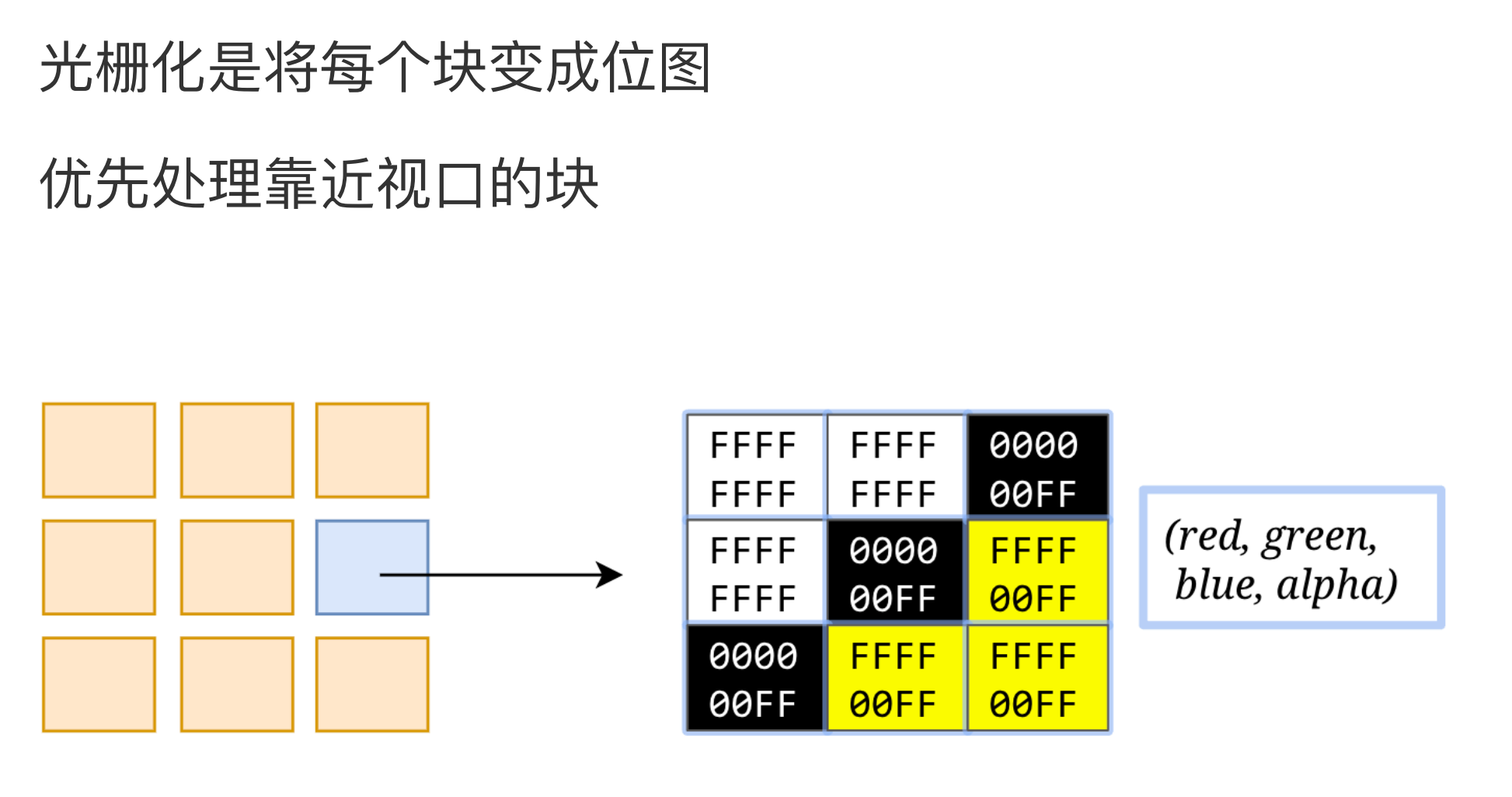
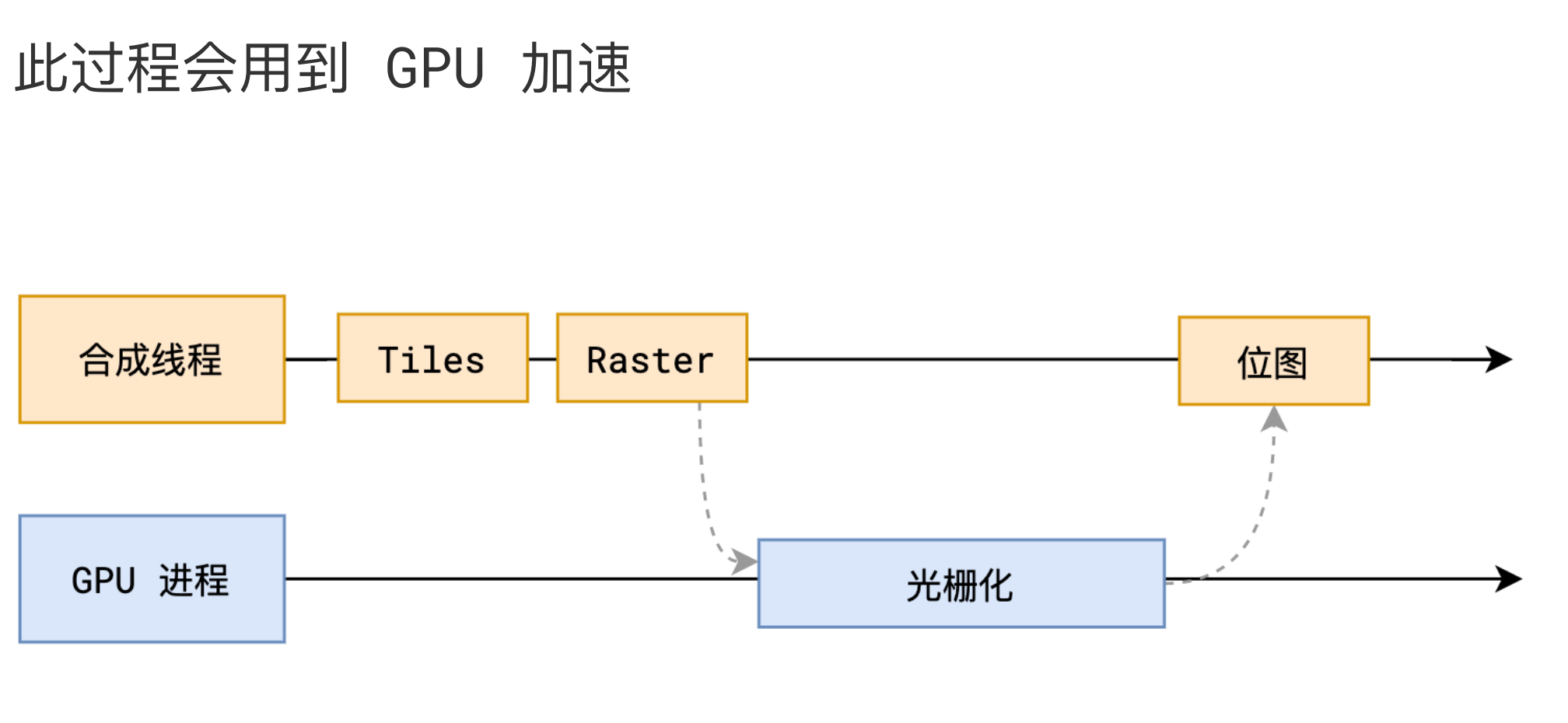
7. 光栅化 - Raster


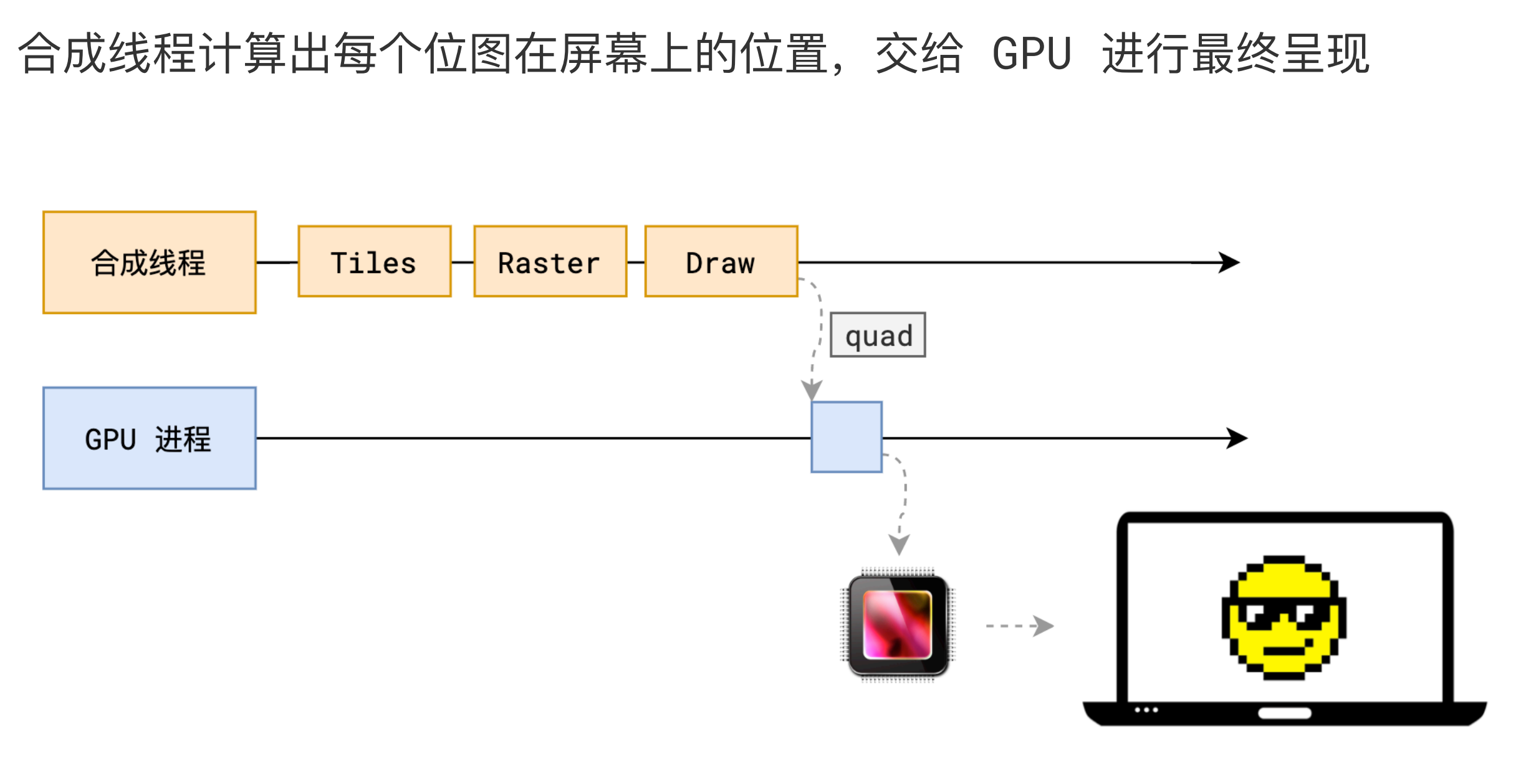
8. 画 - Draw

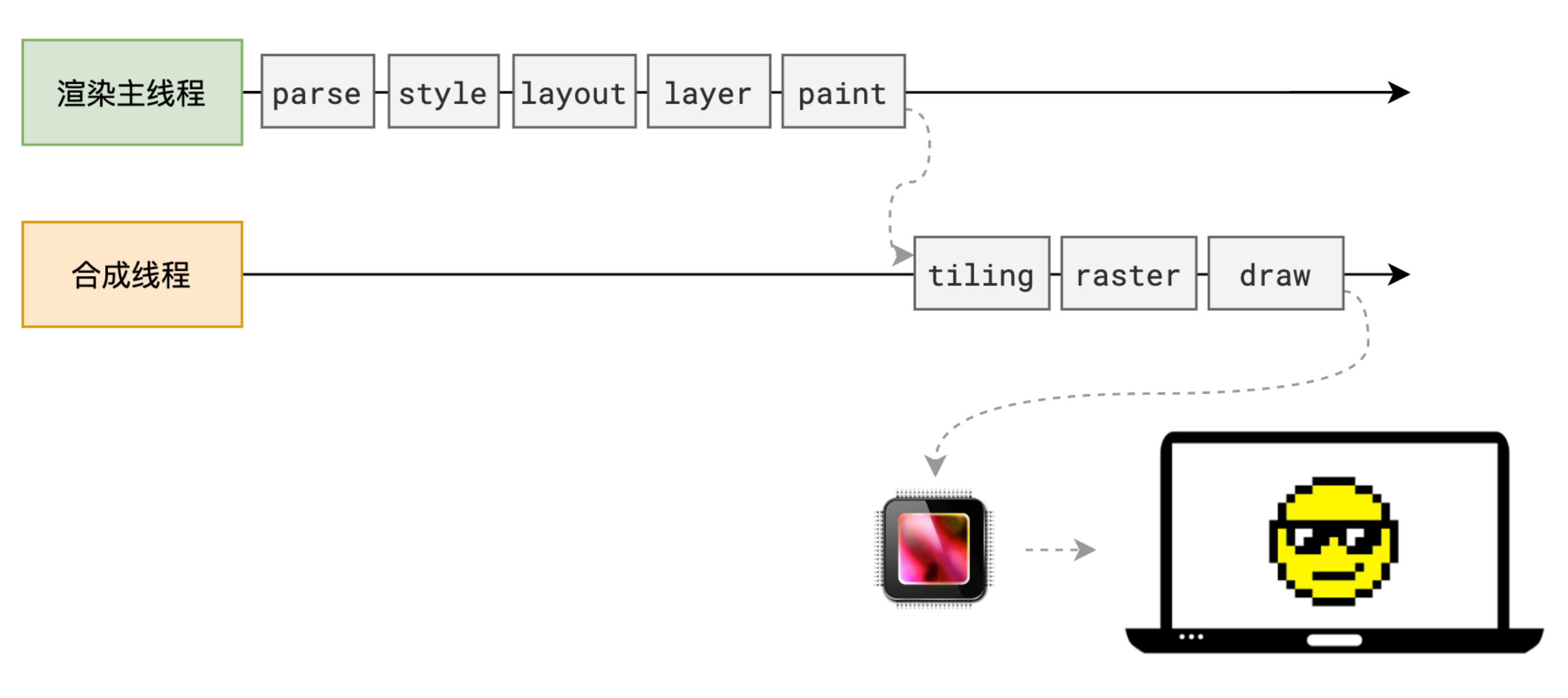
完整过程

常⻅⾯试题
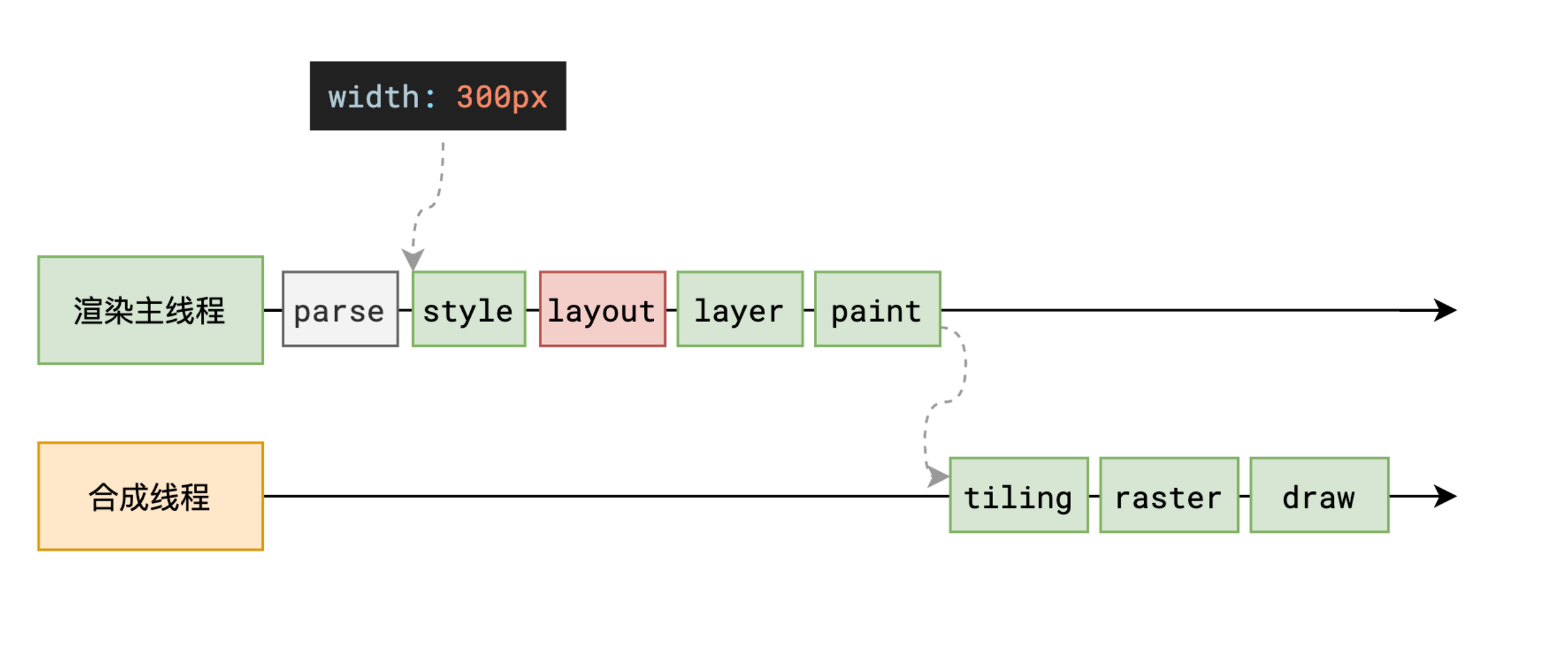
什么是 reflow ?

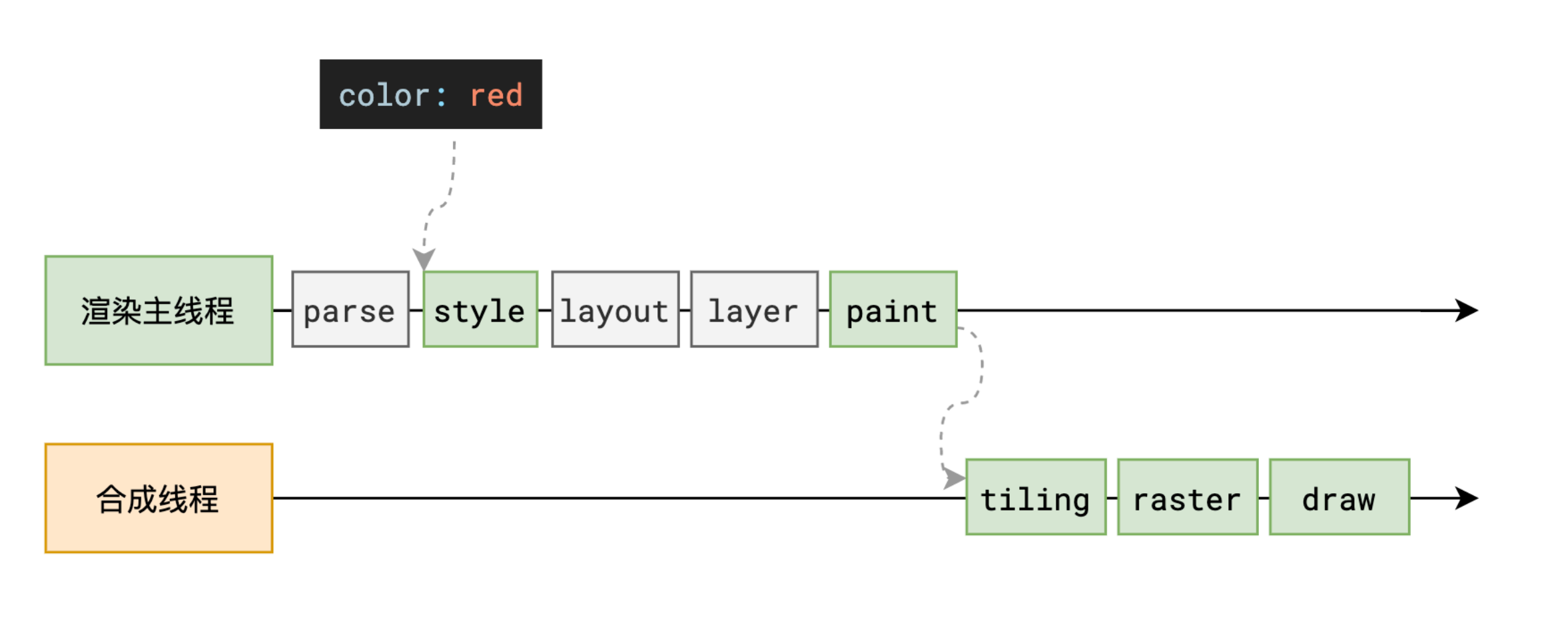
什么是 什么是 repaint?

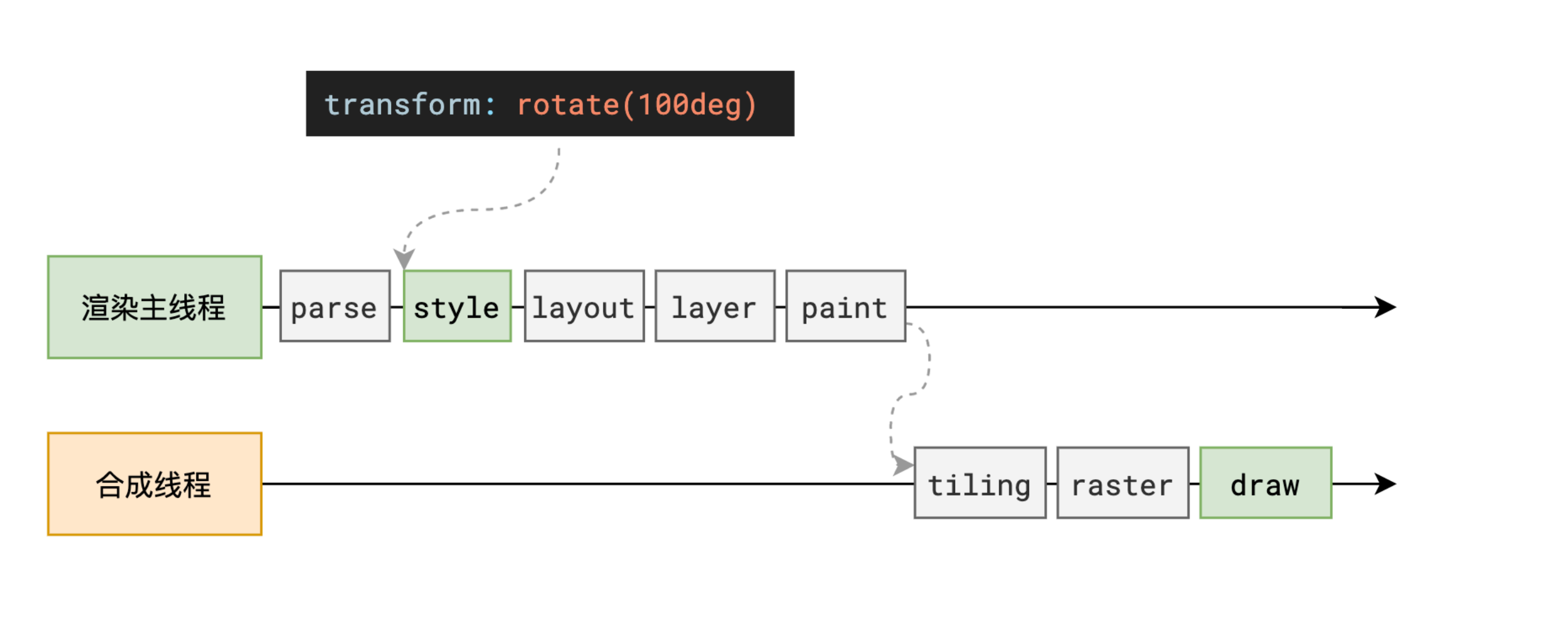
什么是 什么是 为什么 transform 效率⾼?


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 chenMing!




